 Wagtail CMS (content management system) is a simple and agile Django-powered CMS, which offers a convenient and intuitive interface for editors to create and structure website content. Wagtail is published under the BSD license, which provides you as much freedom as possible. The exceptional performance and optimization of this CMS ensure lightning-fast page loading and searches. With the advantages of Wagtail, you can spend less time on configuring your site and more on perfecting your project (using a vast number of tools in the administration panel for working with content).
Wagtail CMS (content management system) is a simple and agile Django-powered CMS, which offers a convenient and intuitive interface for editors to create and structure website content. Wagtail is published under the BSD license, which provides you as much freedom as possible. The exceptional performance and optimization of this CMS ensure lightning-fast page loading and searches. With the advantages of Wagtail, you can spend less time on configuring your site and more on perfecting your project (using a vast number of tools in the administration panel for working with content).
This article describes how to deploy Wagtail CMS into your Jelastic Python environment.
Create Python Environment
To start with, you need to create an environment with the appropriate application server - the Apache web server with the Python engine.
1. To create New Environment, log into your Jelastic dashboard and click the same-named button at the top-left corner.![]()
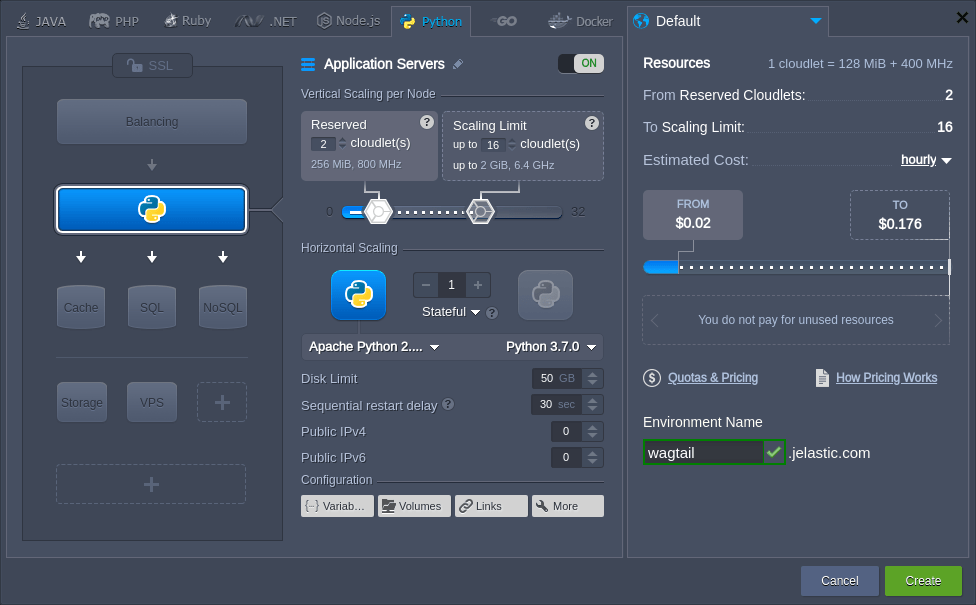
2. In the opened topology wizard, switch to the Python tab and choose the required Python version for the automatically selected Apache application server node.
Configure all other settings up to your need (e.g. cloudlet limit, disk space, region, etc), set the desired domain name and click the Create button.
3. Wait a minute for your environment to be created.
Now, you are ready to start the Wagtail CMS application deployment. Below, we’ll overview how to deploy it automatically using the pre-packaged archive and manually from scratch.
Wagtail CMS Automatic Deployment
We’ve prepared a deployment archive with already configured Wagtail CMS of the latest version available at the moment (i.e. 2.2) and SQLite database, which can be installed in a matter of minutes without any manual configurations required.
- requirements.txt file with the names of all the Python modules your application requires, it will be read by the deployment script to install the listed modules via the pip manager automatically
- wsgi.py file with the entry point script for running your application inside a virtual environment by means of the mod_wsgi for Apache
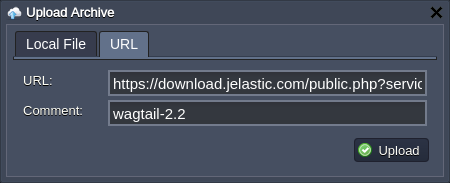
1. Upload the package with your Wagtail CMS application into your deployment manager via the following link:
https://download.jelastic.com/public.php?service=files&t=b01aabf6a7fb615884c27eb4101e5150&download 
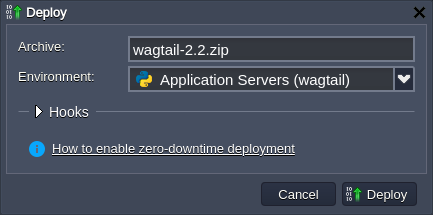
2. Deploy this archive into your Python 3.x environment.
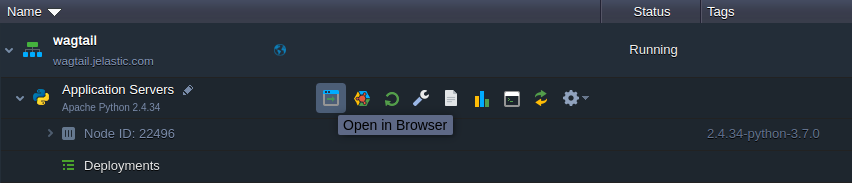
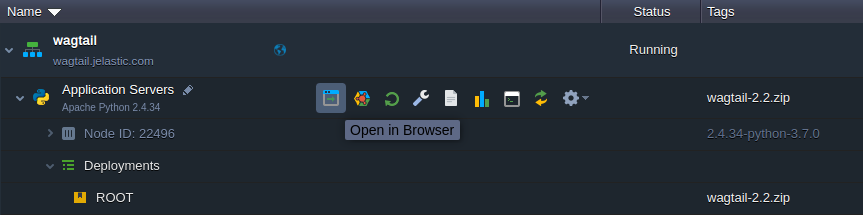
3. After the operation is finished, select the Open in Browser button next to your environment.
4. That’s all! Now you can enjoy working with your Wagtail CMS application (the default credentials for the admin panel are - admin / verysecurepasswordforadmin).
Enjoy your Wagtail CMS hosted at Jelastic PaaS!
Wagtail CMS Manual Deployment
For the manual Wagtail CMS application deployment, we’ve divided the process into three major steps: application installation, database configuration and running Wagtail CMS.
Install Wagtail CMS
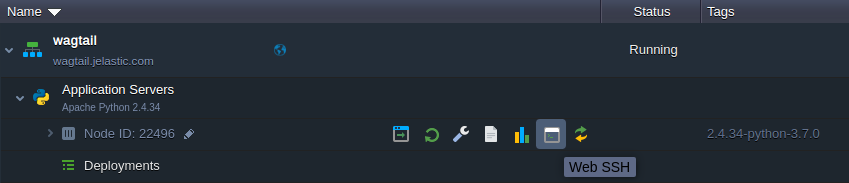
1. Access your Apache application server via SSH. For example, we’ll utilize the inbuilt Web SSH tool.
2. It is a common practice to run Python web applications in isolated virtual environments, using the virtual environment tool. It allows keeping the dependencies required by different projects in separate places and manage them without the administrator privileges.
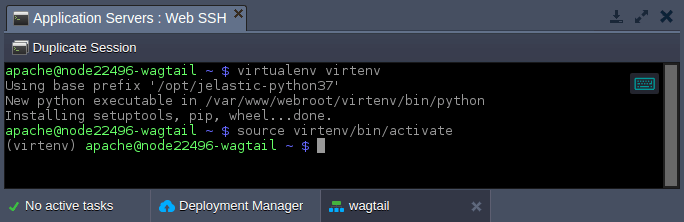
So, perform the following to create and activate a new virtual environment:
virtualenv virtenv
source virtenv/bin/activate
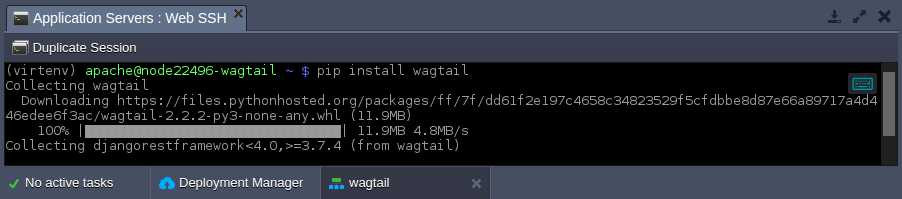
3. Now, download the Wagtail CMS installer using the pip package manager for Python:
pip install wagtail
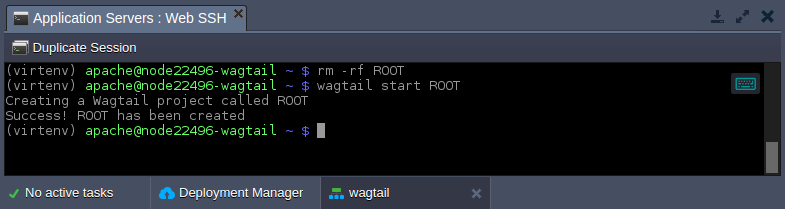
4. We are going to install the application to the ROOT context, so the existing folder (with the default application) should be removed beforehand:
rm -rf ROOT
wagtail start ROOT
Next, you need to choose and configure a database.
Configure Database
As all the Django-based applications, Wagtail CMS supports different types of databases:
- SQLite is a default option, which does not require any additional configurations (data will be stored locally in ~/ROOT/db.sqlite3); being fast, simple and light-weight, it is great for development and testing purposes
- external database (e.g. MySQL or PostgreSQL) is a more suitable solution for the production environment; it ensures a sufficient level of security and scalability
Below, we’ll provide a step-by-step guide on connecting the external database to your Wagtail CMS application. Herewith, if the first option is sufficient for your purposes, skip this section and proceed to the next Run Wagtail CMS one.
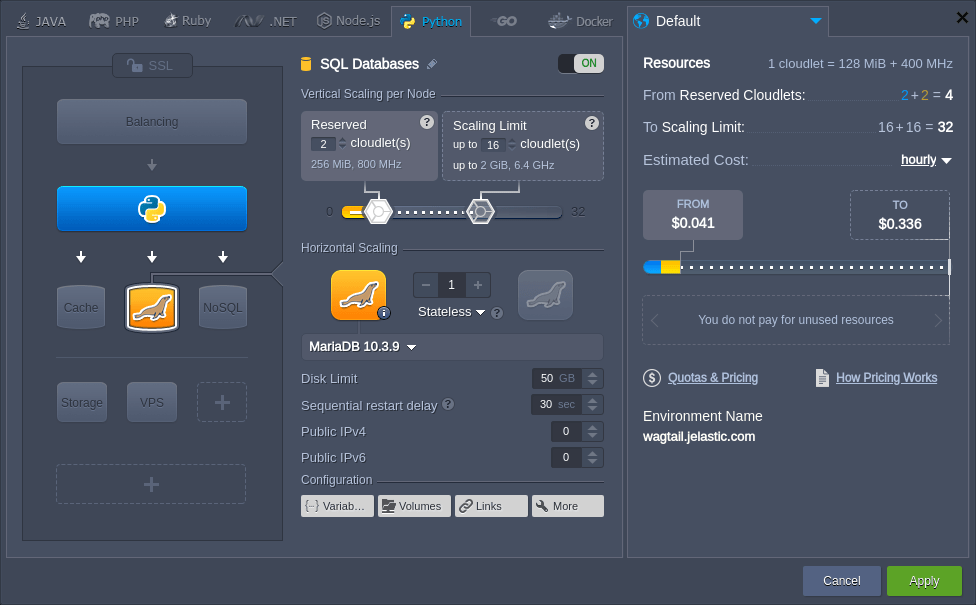
1. Create the desired database instance. For example, use the Change Environment Topology button to add the MariaDB server to your environment with the Wagtail CMS installed.
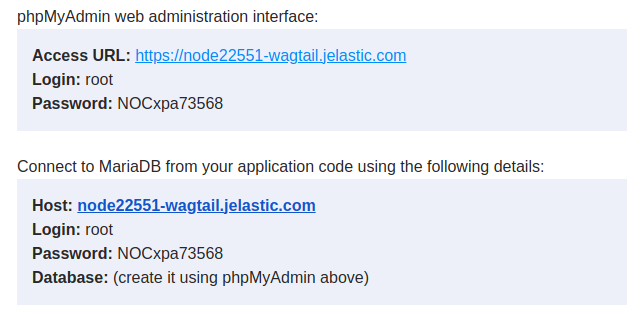
2. Open the database admin panel and log in with credentials from the appropriate email (automatically sent after DB node creation).
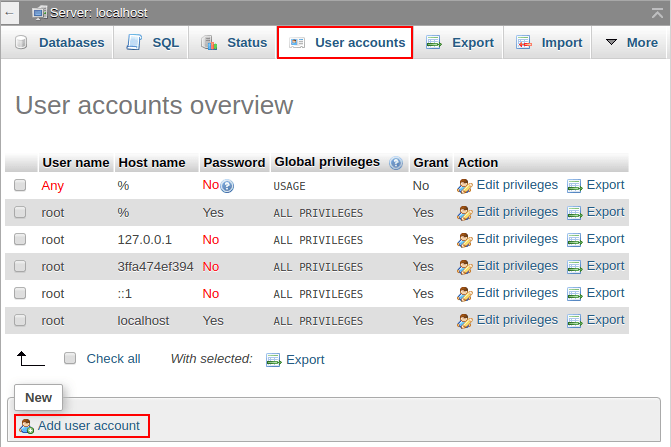
3. Navigate to the User accounts tab to create a user for accessing the Wagtail CMS database by clicking the Add user account link.
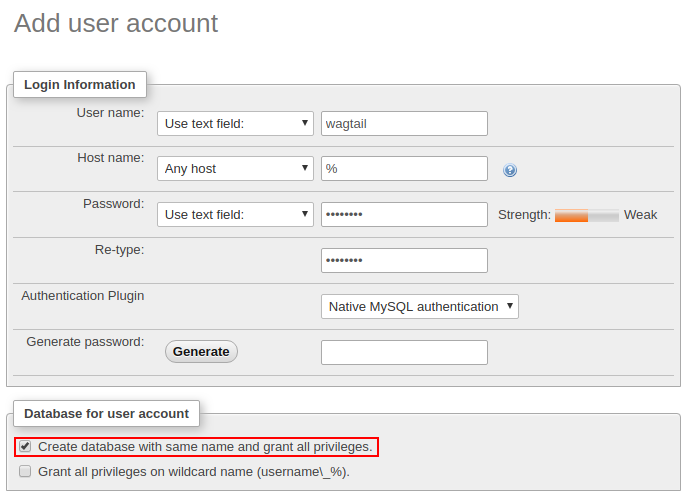
4. Within the opened frame, specify the User name/Password and tick the Create database with same name and grant all privileges checkbox.
Click Go at the bottom of the page.
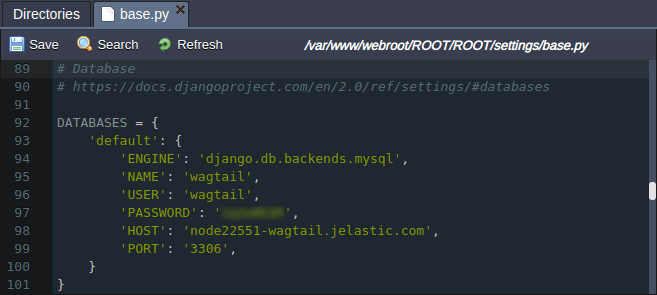
5. Return to the dashboard and open the /var/www/webroot/ROOT/ROOT/settings/base.py file. Locate the DATABASES section and add DB access credentials within the same section (as it is shown below):
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'wagtail',
'USER': 'wagtail',
'PASSWORD': 'passw0rd',
'HOST': 'node22551-wagtail.jelastic.com',
'PORT': '3306',
}
}

Here:
- ENGINE - change to the django.db.backends.mysql value
- NAME, USER, PASSWORD - provide the data on the DB and account created in the previous step
- HOST - get the value from the appropriate email
- PORT - set the default 3306 port (or 5432 for PostgreSQL)
Don’t forget to Save changes.
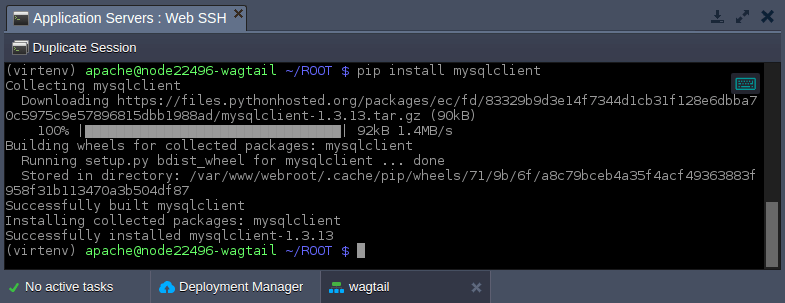
6. Lastly, install the MySQL connector for Python via Web SSH (from the ~/ROOT folder):
pip install mysqlclient
If needed, modify the pgsql-9.6 part according to the used version of the PostgreSQL server.
Run Wagtail CMS
After your DB is prepared, you need to create the application database schema.
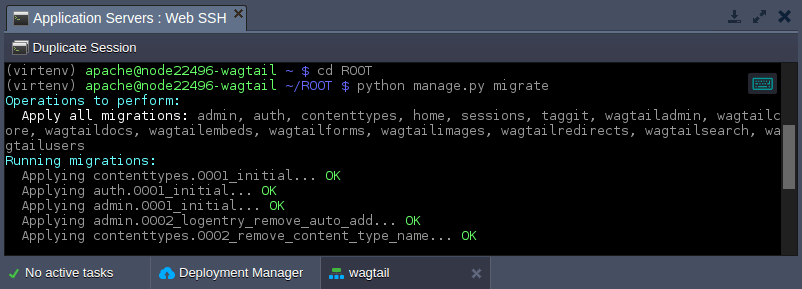
1. Enter the ~/ROOT folder and run the manage.py script.
cd ROOT
python manage.py migrate
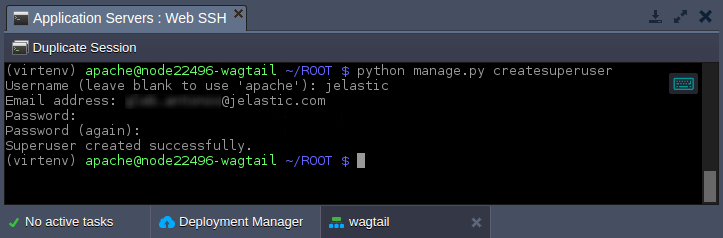
2. Next, set the admin credentials for the Wagtail CMS control panel:
python manage.py createsuperuser
In the dialog, you need to provide the Username, Email address and Password with confirmation.
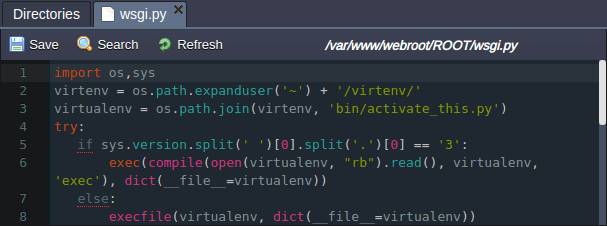
3. To run the application we are using mod_wsgi, so the wsgi handler should be created.
Enter the /var/www/webroot/ROOT directory and create the wsgi.py file with the following content there:
import os,sys
virtenv = os.path.expanduser('~') + '/virtenv/'
virtualenv = os.path.join(virtenv, 'bin/activate_this.py')
try:
if sys.version.split(' ')[0].split('.')[0] == '3':
exec(compile(open(virtualenv, "rb").read(), virtualenv, 'exec'), dict(__file__=virtualenv))
else:
execfile(virtualenv, dict(__file__=virtualenv))
except IOError:
pass
sys.path.append(os.path.expanduser('~'))
sys.path.append(os.path.expanduser('~') + '/ROOT/')
sys.path.append(os.path.expanduser('~') + '/ROOT/ROOT/')
os.environ['DJANGO_SETTINGS_MODULE'] = 'ROOT.settings.dev'
from django.core.wsgi import get_wsgi_application
application = get_wsgi_application()

Save the newly created file.
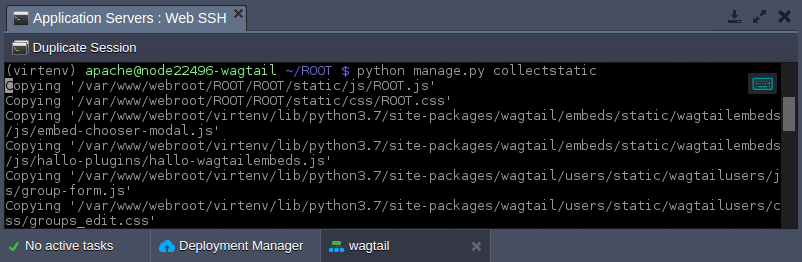
4. Also, as we want to serve static content by our Apache Python server, we need to collect such content (run from the ~/ROOT folder):
python manage.py collectstatic
After performing this action, all the static content of the current application is stored in the ~/ROOT/static directory.
5. That’s all! Now, you can click the Open in Browser button next to your environment with Wagtail CMS.
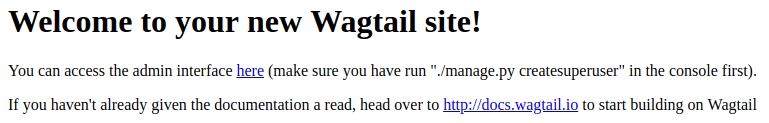
6. As a result, you will see the application’s welcome page.
Click the here hyperlink to access the admin panel.
7. Log in using the credentials specified during the installation process.
Now, you can use the functionality of the admin panel to create pages and fill them with the content.
Jelastic provides you with great possibilities in deploying and serving Django-based Python applications such as Wagtail CMS. Get started easily at jelastic.cloud