Custom Error Page Settings via NGINX Balancer
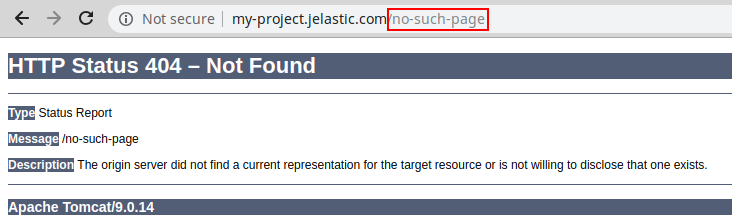
When an error occurs within a particular environment (e.g. when trying to access non-existing page), a default error page for the server is opened. For example:

You can substitute this error page with a custom one to provide end-users with more specific instructions and leave email to contact you. Below, we’ll show how to configure a custom error page using the NGINX load balancer added to your environment:
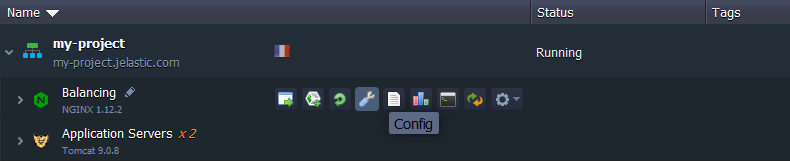
1. Go to your platform dashboard, find the NGINX load balancer in your environment and click the Config button next to it.

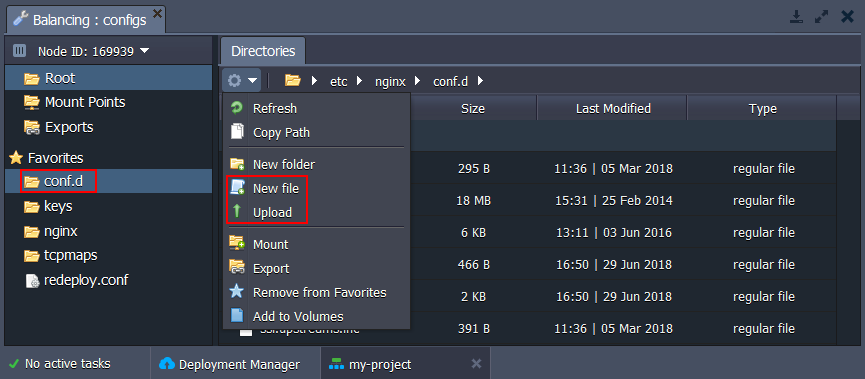
2. In the opened configuration manager tab navigate to the /etc/nginx/conf.d folder and create or upload your custom error page.

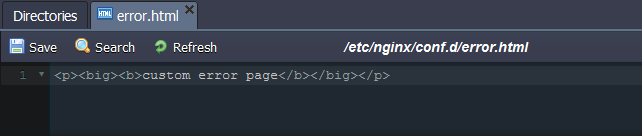
3. For this tutorial we’ll use the following error.html file:

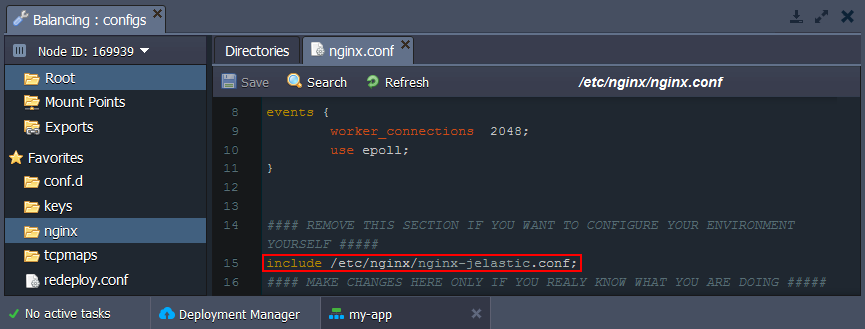
4. Then navigate to the /etc/nginx directory and copy content of the nginx-jelastic.conf file and paste it into the nginx.conf, replacing the include /etc/nginx/nginx-jelastic.conf; line (circled in the image below).

Now, you are able to specify all the required configurations.
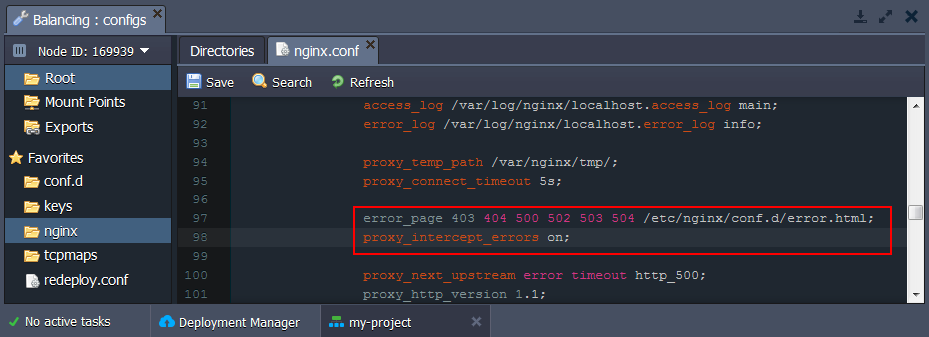
5. Find the server section of the pasted configs and substitute the default error_page settings with the following strings:
| |

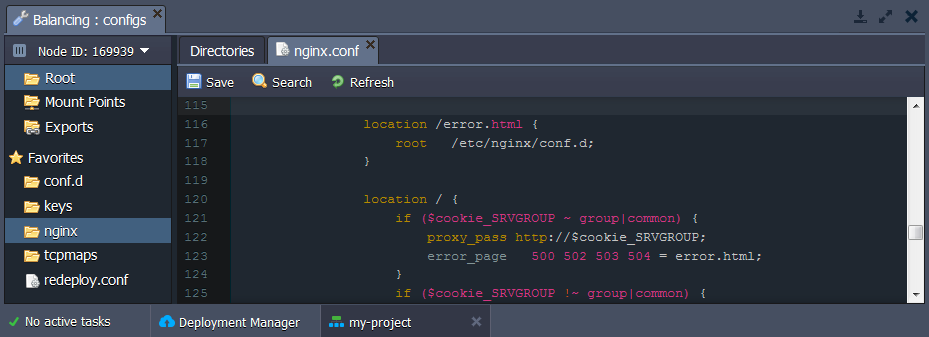
6. Next, scroll a little bit lower and adjust the error page parameters within location subsections:
| |

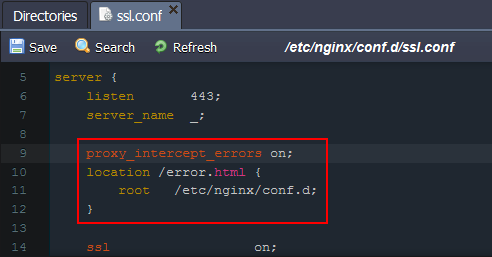
7. In case of using SSL for your website (i.e. for connections over HTTPS), some additional configurations are required (otherwise go to the 9th step of this guide). Add the following lines to the servers section of the /etc/nginx/conf.d/ssl.conf file:
| |

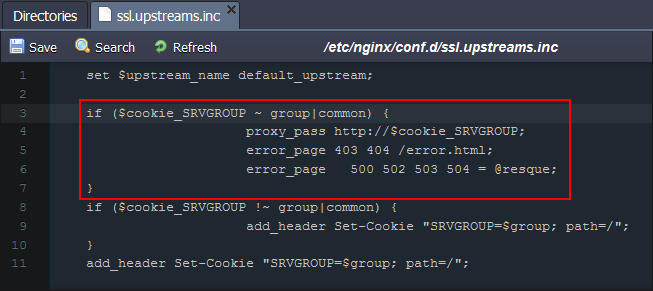
8. Also, you need to adjust the /etc/nginx/conf.d/ssl.upstreams.inc file. Find the next condition and change it as follows:
| |

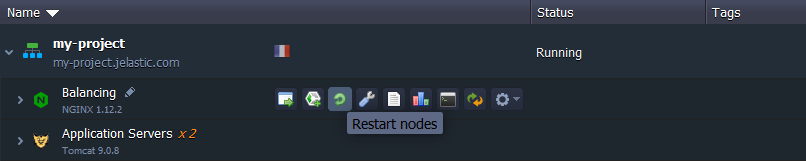
9. Don’t forget to Restart NGINX server to apply all changes.

10. That’s it! Try to access any non-existing page within your domain.

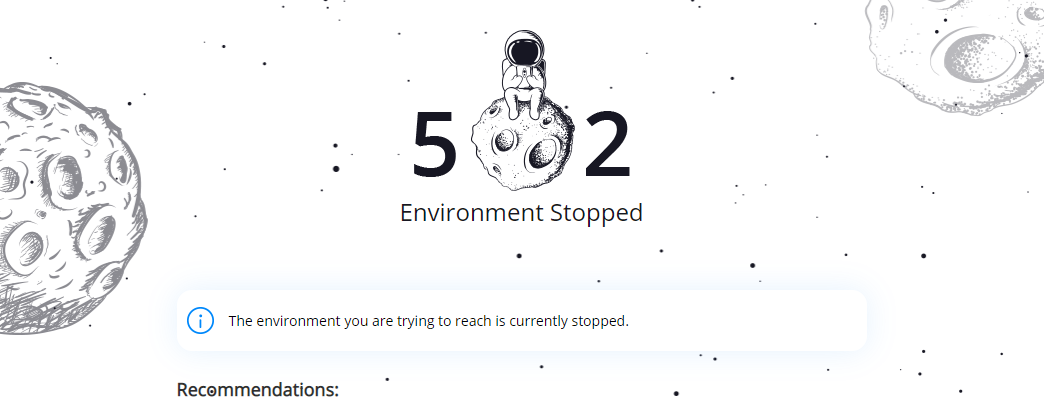
Note: If the server with pre-configured custom error pages or the whole environment is not reachable, a platform-wide default error page will be displayed, e.g.:

You cannot modify such notifications for your environments.